WordPressサイトの表示スピードを向上させてみる

WordPressサイトをずっと使用していて、最近表示速度が遅い・重いと感じるようになり、色々調べて改善したことの覚書-
Wordpressにはかれこれ13年くらいお世話になってきただろうか。
自身のプライベートブログをWordPressで作った時は1.5.x系くらいだったと思う。
その頃はまだ情報も少なく、スマホもなくガラケーの時代。
ガラケーからも投稿が出来るなどで一喜一憂していた気がする。
あまり意識せず愛用してきたが、気がつくととてもポピュラーなものになっていた。
WordPress関係の書籍、ネットでの情報などもかなり多く存在しており、
最近ではweb制作の募集でも「WordPress構築経験があると良い」
といった文章を見かける事が多くなって来た。
ブログページだけでなく固定ページ機能もあることから更新ページと通常のページの使い分けに優れており、 WordPressだけで普通にホームページを作れてしまうし、
豊富な数のプラグインが出て来たことで、様々なジャンルや表現方法を使用したサイト構築が出来るようになってきている。
そんな素晴らしい機能を兼ね備え、発展したWordPressだが、
その反面で使用できなくなってしまうプラグインがあったり、
サイトの表示速度が遅く感じることが増えてきたように感じる。
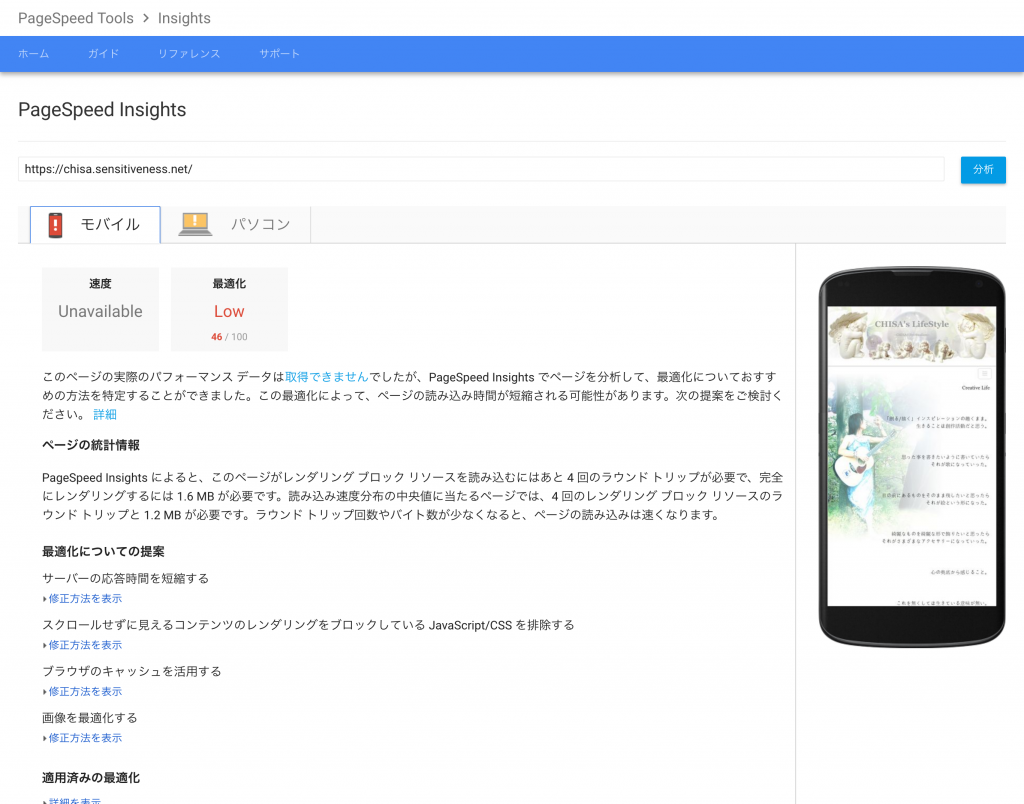
Googleの「PageSpeed Insights」というサービスを使用すると、PC/モバイルそれぞれのデバイスで閲覧した場合のパフォーマンスを知ることが出来て、改善方法などのアドバイスなども確認することができる。
また、「モバイルサイトの読み込み速度とパフォーマンスをテストする」というサービスでは
- 3G回線接続時での読み込み時間
- 同じ業種内の比較(どんな基準で同業種判定されてるのは分かりませんが)
- サイトの速度を上げる方法についてのアドバイス
などを確認することができる。
モバイルで閲覧した場合とPCで閲覧した場合とそれぞれの内容が表示されるのだが、
なかなか悲惨な結果である。
最適化の提案という内容があるのだが、共通して以下の通り。
- サーバーの応答時間の短縮
- スクロールせずに見える部分(最初に表示される部分)のレンダリングをブロックしているJavaScript/CSSの排除。(要するに最初に表示される部分より後に読み込まれるものは遅れて読み込ませるように工夫しましょうっていう事)
- ブラウザキャッシュの活用
- 画像最適化
表示速度を早くする為の方法は沢山あるのだが、 今回行った方法は初心者でも簡単に出来る事のみをやってみた。
それだけでもかなりのパフォーマンス改善につながる。 ただし、
- レンタルサーバーの種類によって方法が異なる部分がある
- WordPressのプラグインの種類によっても異なる部分がある
全てのサイトに当てはまるとは言えないが、Wordpressのプラグインを使用してパフォーマンスが上がっている部分もあるので多少は改善できる見込みはあるのかなと思う。
私の環境は、
- レンタルサーバーは「お名前.com」
- WordPress 4.9.4
まず最初に、 レンタルサーバーを借りてWordpressを使用しているなら、 最近ではサーバーの設定で簡単にWordPressをインストールできるパターンが多いだろう。 なので、
「使用しているPHPのバージョンを知らない」
ということがある。
今回の件について色々調べていたところ、
「まずはPHPのバージョンがまだ7でない場合は7にしましょう」
というところが多かったので、自分のサーバーを調べてみると、5.6系だった。
(実際にWordPressでも推奨環境について記述していました。)
1.PHPのバージョンを7へ変更
お名前.comのレンタルサーバーではコントロールパネルよりPHPのバージョンを自身で変更できるので変更画面を見てみると、7.2、7.1.1、7.0があった。
7.2に設定してみると、エラーがでる。
Warning: count(): Parameter must be an array or an object that implements Countable in
/xxx/xxx/www/xxx/sensitiveness.net/
wordpress-4.2.2-ja-jetpack-undernavicontrol/
wp-includes/post-template.php on line xxx
んん?
どうもJetPackあたりのphpの記述が7.2の仕様とあっていない模様。
似たようなエラーの遭遇している記事を見かけたので調べてみたが、
うーむ。PHP RFC:Conuting of non-countable objects の部分によるものだと。
PHPに関しては後に時間があるときにじっくり検証して7.2対応を考えるようにしよう。
まだ対応していないプラグインも多いようだ。
ということで、7.1.1へ変更。
が、今度は
Fatal error: Allowed memory size of 41943040 bytes exhausted (tried to allocate 28672 bytes) in
またもやエラー。
しかし、これはメモリー不足が原因なのでPHPのメモリーをあげれば解決する。
phpinfoで調べてみたところ、“memory_limit 128M” となっていた。
メモリー不足確定。
お名前.comの場合は、ルートディレクトリーにphp.iniをアップロードすれば反映してくれるので、テキストエディターでphp.iniファイルを作成し、
memory_limit = 256M
と記述してルートディレクトリーへアップしたら、エラーは解消された。
ひとまずはPHP7.1.1へ変更完了。
サーバーの応答時間を短縮
これについては、お名前.com の場合は.htaccessに
とこの二つのモジュールを追加。
※ホームページの表示速度を早くしたい お名前.com 活用ガイドより
これで、サーバーの応答時間短縮作業完了。
ブラウザのキャッシュを活用・画像圧縮
これについては、WordPressプラグインを導入が手軽に出来そうだったので実装してみた。
ブラウザキャッシュについて使用したプラグイン
「WP Super Cache」
画像圧縮について使用したプラグイン
「EWWW Image Optimizer」
どちらのプラグインもインストールして実行。
設定もさほど難しくないので初心者でも簡単に実装できる。
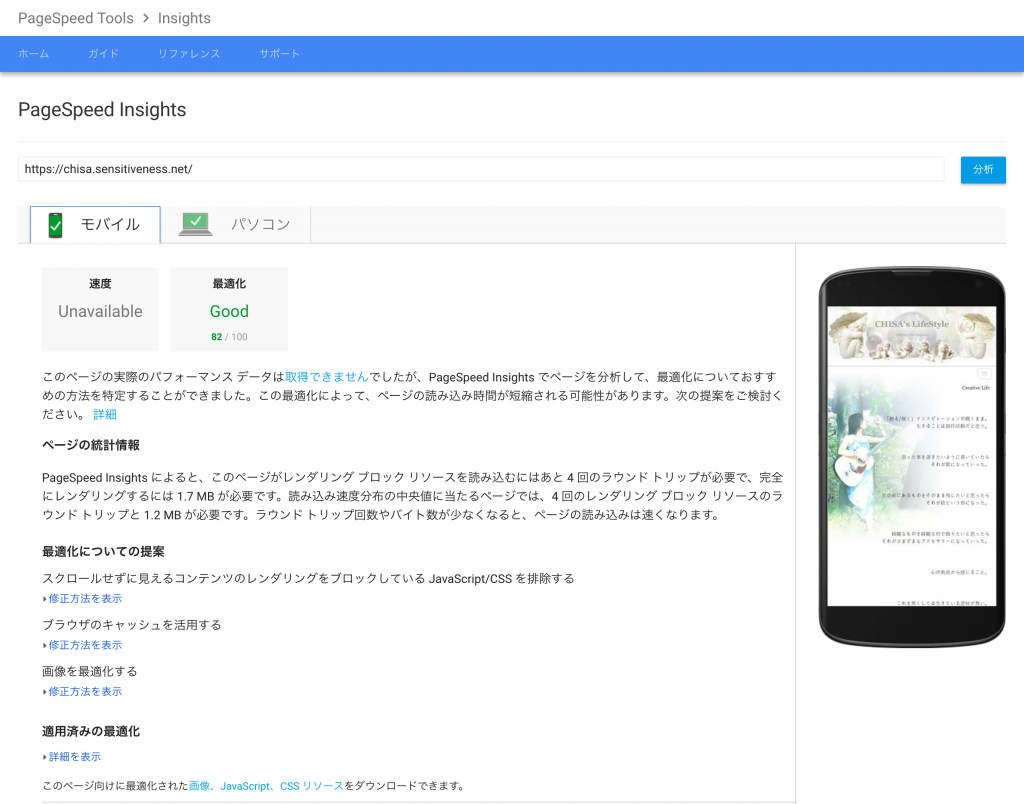
ひととおり、上記の作業を行ってから再度テストを行った結果。
おおおお。
劇的にパフォーマンスがあがった。
こちらの方も
このように変化したのがわかる。
他にもJavaScriptやCSSの圧縮、表示方法の工夫などを行うともう少し速度は改善されるとは思うが、今回はここまでで一旦終了。
実際にスマホで見てみるとこれまでの表示の速さと全然違うのが体感できた。
表示が遅いとじっと待ってるより違うページを見たりしてしまうので、
やはり表示速度の問題は大切かなと思う。