固定ページ以外でカスタムページテンプレートを使いたい時

固定ページでデザインやレイアウトの表示構造を変えたい時に使用することが出来る。 非常に便利でこれまでも良く使い分けをしてきました。
ページの内容によって表示を変更する手段は様々で、CSSを出し分ける方法を始め考えると沢山の方法や手段が存在します。
今回は、カスタム投稿ページでちょっとした出し分けを楽にしたいなぁ。。。。と思い、
そういえば、投稿ページやカスタム投稿ページもテーマ選択出来るようにする方法が確かあったはず・・・・。
お約束の 覚書メモです。
カスタムページテンプレート
まずは、基本のカスタムテンプレートの記述方法。
<?php /* Template Name: (呼び出したいテンプレート名を書く) */ ?>
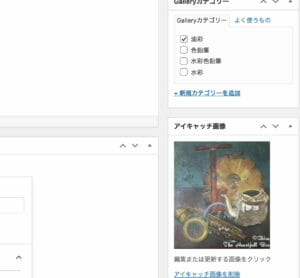
これで、固定ページの投稿画面でデフォルトテーマ/(呼び出したいテンプレート名)を選択できるメニューが出現。
投稿ページやカスタム投稿ページでも切り替えを可能にしたい。
余談ですが今回、カスタム投稿タイプでページテーマの出し分けを簡単に行いたいと思った理由が、ギャラリーページとして作品画像を投稿する際に、古い作品だと画像も昔の解像度で現在の画像と比べるとかなり小さい。
現在のデフォルトテーマだとアイキャッチ画像がコンテンツ幅いっぱいでとても悲惨なことになる! といった経緯からです。
single.phpにはすでにアイキャッチを自動表示させる記述が仕込まれているため、解像度の小さいときだけスタイルをいちいち書くというのも手間だし、、、
投稿の際に秒で切り替えることが出来たらがいいなぁ。。。。ということから、今回の掲題内容にたどりついたわけです。
投稿ページやカスタム投稿タイプでも
カスタムテンプレートを使用できるようにする
とても簡単。1行付け足すだけで完結。
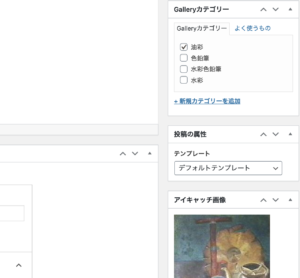
<?php /* Template Name: (呼び出したいテンプレート名を書く) Template Post Type: gallery(←カスタムタイプの投稿名などテンプレート選択を出現させたい投稿タイプのpost typeを書く) */ ?>
これでカスタムページテンプレートを好きな場所へ自在に呼び込む事が出来るように。
複数の投稿タイプで呼び込みたい時は
<?php /* Template Name: (呼び出したいテンプレート名を書く) Template Post Type: post,page,custompostname */ ?>
Template Post Typeに複数指定することで呼び出したいページにメニューが出現。
- Before
- 解像度の歴史を感じますね・・・(汗
これで解像度の低い画像の時は等倍で表示させることが出来るように。

難しい内容ではありませんが、頻繁に多様しないけど、使おうと思った時に
「あれ、、、どうするんだったっけ?」という時のために書いておきます。?
参考:4.7の投稿タイプテンプレート
※この仕様はWordpress4.7以降から使用可能です。